Una de las muchas funciones que ofrece WordPress es agregar campos personalizados. Esta función sirve de gran ayuda para la creación de un sitio web complejo y dinámico, que pueda contener metacampos adicionales que no vienen incluidos regularmente en WordPress.
La versión Elementor Pro admite este tipo de contenido dinámico, lo que le da la posibilidad de procesamiento de campos personalizados de WordPress, pudiendo agregar estos campos a los diseños del programa Elementor.
En este artículo te contamos todo lo necesario para que conozcas los campos personalizados y cómo aplicarlos paso a paso para la creación de tu página web.
¿Qué son los campos y campos personalizados?
Para entender mejor los campos personalizados, primero debemos hablar de que son los campos generales. Un campo es un elemento de una página web o aplicación donde se agrega información, pudiendo tener varias formas y tamaños (lista, sector de fecha, campos de números…).
La información introducida en el campo puede tener distintos propósitos, pero mayormente se utilizan como “metadatos” (un ejemplo es el título que describe el contenido). Otro tipo de metadatos incluyen etiquetas, meta descripciones o categorías. Pero, en algunas situaciones querrás agregar metadatos asociados a tu contenido que Elementor no tiene predeterminados, siendo ahí cuando entran los campos personalizados. Un ejemplo sencillo de campo personalizado es la puntuación por estrellas, ya que la gente podrá valorar tu contenido de una manera más sencilla y estética, en vez de la utilización de números.
Diferencia entre publicación personalizada y campo personalizado
Son términos que parecen iguales, pero hay que tener muy clara la diferencia entre lo que es un campo personalizado y una publicación personalizada. Una publicación personalizada es un contenido con un formato especial (como pueden ser las reseñas o páginas específicas de producto) y el campo personalizado podría ser, por ejemplo, donde se añade el título o las categorías de una página web que no se encuentra disponible, de forma predeterminada, en el programa de Elementor.
Ventajas e inconvenientes
Todo tiene sus pros y contras, por lo que a continuación te explicamos los que tienen los campos personalizados:
- Las ventajas más destacables de los campos personalizados es que son sencillos, por lo que atraerán a los usuarios y clientes, consiguiendo así opiniones o datos relevantes para nuestro sitio web. Además, por parte del dueño del sitio web, los campos personalizados se pueden filtrar y ordenar de forma sencilla utilizando los metadatos.
- Los inconvenientes que hay que tener en cuenta es a quien se le dan permisos de administrador del sitio web, ya que podrá crear o modificar campos personalizados, sin ningún tipo de control. Además, hasta que no se publique el campo personalizado no podremos saber si realmente funciona de forma correcta. Aunque para evitar este tipo de fallos, existen una gran variedad de aplicaciones como, por ejemplo, API meta box de WordPress.
Guía definitiva para la creación de campos personalizados con Elementor
- Instalación de plugin: Antes de comenzar, debemos instalar un plugin que nos ayudará a crear campos personalizados, ya que, como hemos explicado anteriormente, es una función que no se incluye en Elemenor. De entre la gran variedad de plugins que existen, uno de los más utilizados para esta tarea es ACF (Advanced Custom Fields). Este plugin es muy fácil de usar y cuenta con una gran variedad de campos personalizados que podemos agregar a nuestro sitio web en cuestión de segundos.
- Activación de plugin: Debemos ir al “panel de control” y pinchar en la pestaña Plugins > Añadir nuevo. A partir de ahí, buscaremos “Advanced Custom Fields” y clicamos en el botón de “Instalar ahora”. Pasados unos minutos, el botón cambiará y podrá “Activar”, al cual le daremos click para que esté a nuestra disposición.
- Categoría “Campos personalizados”: Tras la activación, veremos que en el menú de WordPress aparece una nueva categoría, con la cual podremos comenzar a crear los campos personalizados que queramos.
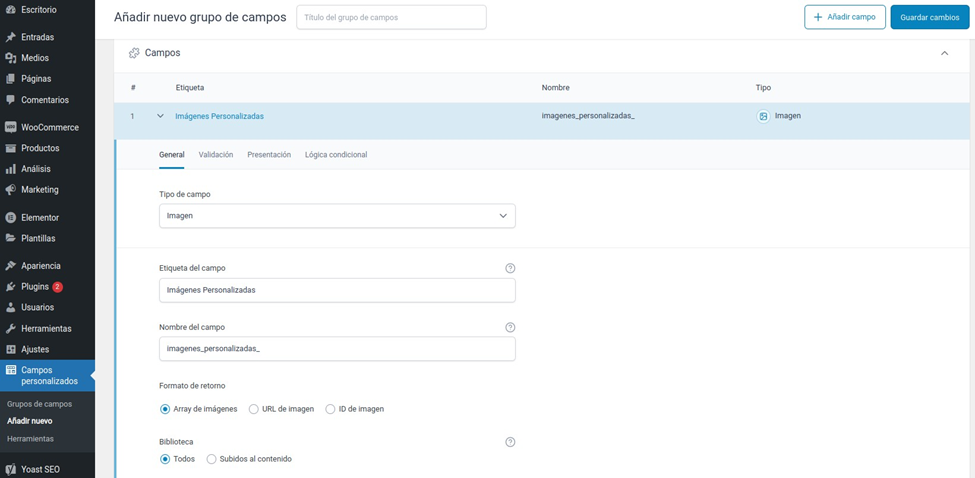
- Añadir nuevo: Clicamos en la categoría “Campos personalizados” y le damos a añadir nuevo, escogiendo el tipo de campo que queremos crear, su título, añadir requisitos o no, las instrucciones necesarias y sus correspondientes etiquetas. En este caso de ejemplo, hemos escogido un formato de imagen.
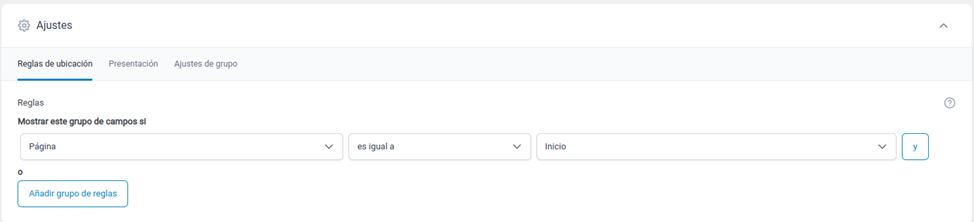
- Ajustes: Al crear el campo personalizado, debemos elegir el lugar en el que se va a mostrar dentro de nuestra página y escoger los ajustes de presentación.
- Guardar: Para terminar con nuestro campo personalizado, hacemos click en el botón de “publicar” para guardar nuestro trabajo. A partir de esto, el campo está listo para agregarlo a cualquiera de nuestros posts, debiendo aparecer en la parte inferior del menú. Con este
plugin hemos creado el campo, pero no aparecerá automáticamente en el sitio web, sino que se muestra en el “panel de control” de Elementor.