
Elementor es un plugin de creación de páginas web, el más utilizado en WordPress. Esta herramienta es imprescindible para hacer una página web de calidad, con elementos visuales, y de forma rápida y sencilla. Con este plugin podrás crear diferentes tipos de webs, elementos, y bloques. En este artículo, podrás encontrar todo lo que debes saber para crear el menú perfecto para una página web.
¡¡Mira estos libros de crecimiento empresarial!!
¿Quieres seguir aprendiendo WordPress? Pincha aquí
H2 Opciones de personalización en Elementor
La personalización es una de las áreas en las que destaca esta herramienta. El usuario tiene control completo sobre todos los aspectos de diseño y temáticos de la página web. Algunos de los elementos que pueden personalizarse son:
El plugin ofrece opciones para cambiar el estilo de todas las partes de la web, así como sistemas de edición avanzada para una personalización mucho más detallada. Además de estos sistemas de personalización, Elementor ofrece la posibilidad de crear elementos como los menús.
H2 ¿Por qué crear un menú en tu web?
Uno de los elementos más interesantes para añadir en tu página web es el menú. El menú es un mapa que muestra la estructura de los contenidos de una web y que permite acceder a ellos desde cualquier lugar de la página. Es un elemento que además de aportar un añadido estético, es de gran utilidad tanto para el usuario que la visita como para el dueño de la misma.
La implementación de los menús pueden traer muchas ventajas. Entre ellas, se encuentran las siguientes:
Tener un menú (o tener un menú bien implementado) puede ser la diferencia entre tu página web y las demás webs de la competencia o del sector. Además, como se ha visto, no solo ayuda al usuario a ver el contenido o moverse por la web; también es una ventaja para el propietario, puesto que gana clics y aumentan las conversiones de los usuarios.
H2 Tipos de menús
Existen diferentes tipos de menús que se pueden implementar en una página web. Algunos de los menús más comunes son:
La elección entre un tipo u otro depende de la clase de web que se quiera crear y de su diseño. Por ejemplo, las páginas sin menú son más apropiadas en sitios que no tienen una gran cantidad de contenido, ya que permiten verlo todo mientras se baja con la barra o los botones de desplazamiento. Por el contrario, hay algunos menús de gran tamaño (megamenús) que son muy comunes en webs con mucho contenido.
H2 Cómo crear un menú de páginas individuales con Elementor
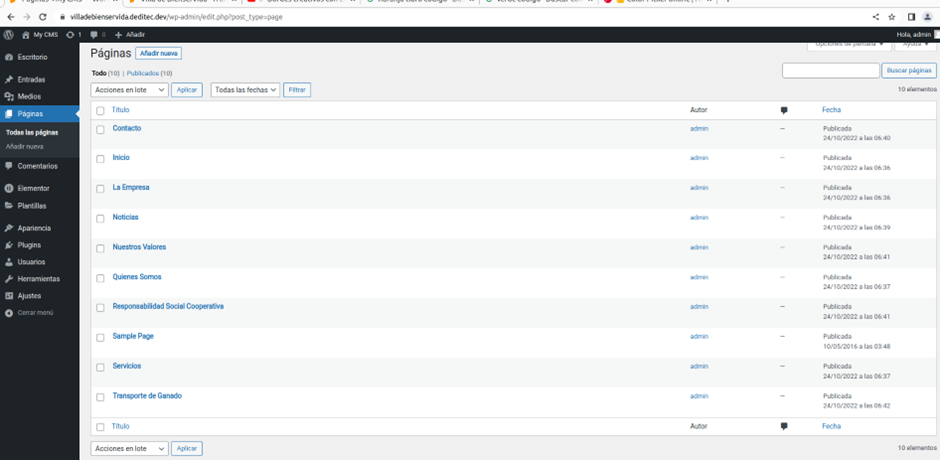
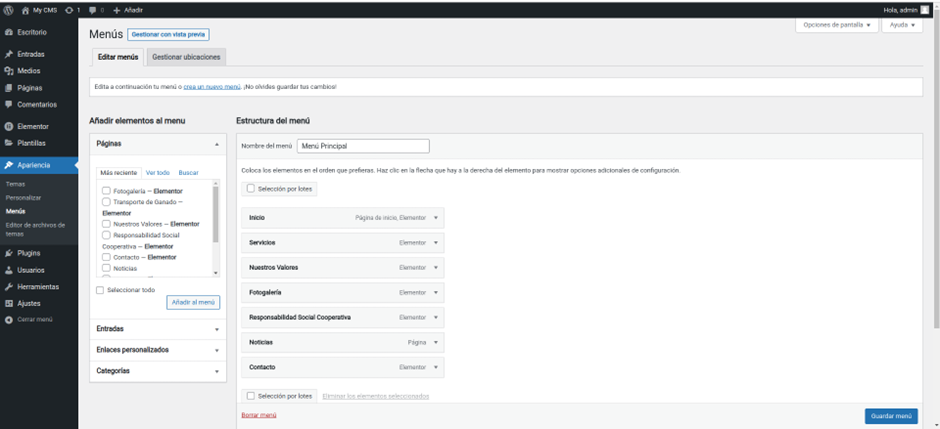
Hacer una estructura de páginas individuales con Elementor es muy sencillo. El proceso a seguir es el siguiente:



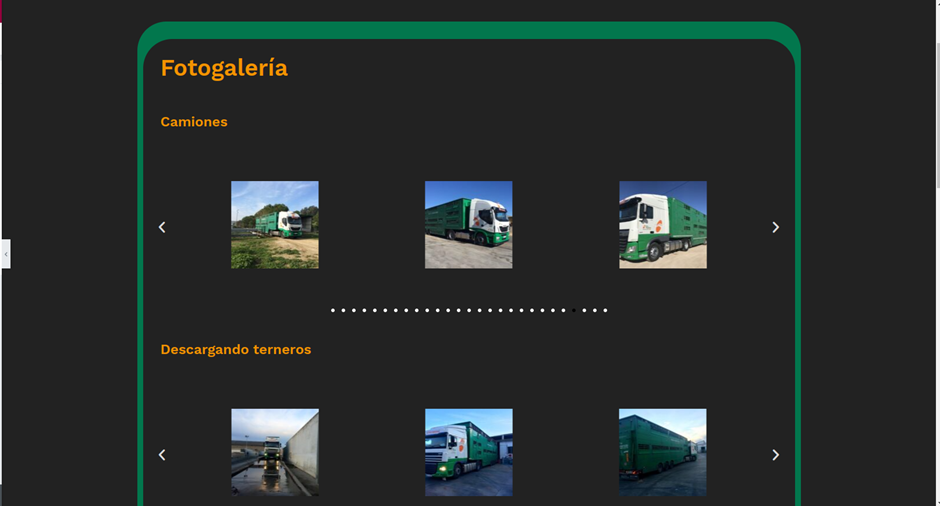
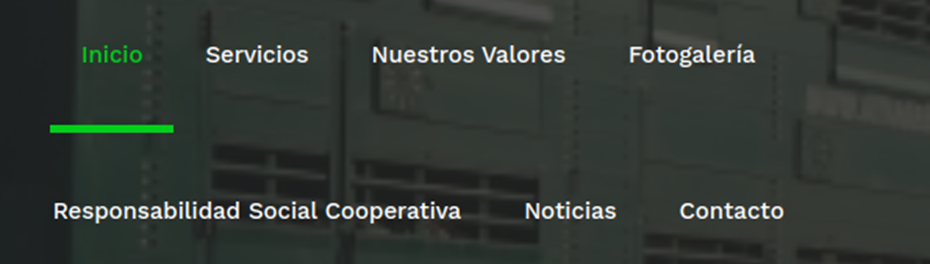
4- Allí creamos los menús con las páginas que queremos mostrar y lo podemos personalizar como queramos. El entorno web final se vería así:

H2 ¿Cómo debe ser el menú?
Al igual que es necesario saber qué tipo de web estás construyendo para escoger el menú correcto, también hay que tenerlo en cuenta a la hora de seleccionar su contenido. Por ejemplo, las categorías o secciones a escribir en un ecommerce no serán las mismas que en un blog. Deben crearse acorde a la naturaleza del sitio web y las necesidades que tendrán los usuarios que naveguen por él.
En general, se puede decir que el contenido del menú debe ser sencillo, cuidado, y claro. Los usuarios de las webs tienden a tener poca paciencia en su navegación, por lo que tienen que poder ver de forma rápida los distintos contenidos y páginas.
H2 ¿Hay que hacer el menú desde cero?
Con Elementor podrás crear el menú de navegación que más se adapte a tus necesidades desde cero, personalizandolo en detalle. Sin embargo, Elementor también ofrece la posibilidad de crear menús en distintas páginas mediante el widget Nav Menu.
Este widget permite la construcción de menús en detalle. Estos son algunos de los aspectos que se pueden personalizar con el widget:
Elementor puede hacer que la creación de menús en tu sitio web sea muy sencilla y asequible. Sólo tienes que escoger el tipo de menú que se ajuste a tu página e implementarla siguiendo los pasos que te hemos explicado en este artículo.
¿Quieres compartirlo en las redes sociales?
No hay comentarios, anímate y deja el primero.